Design Considerations & Configuration:
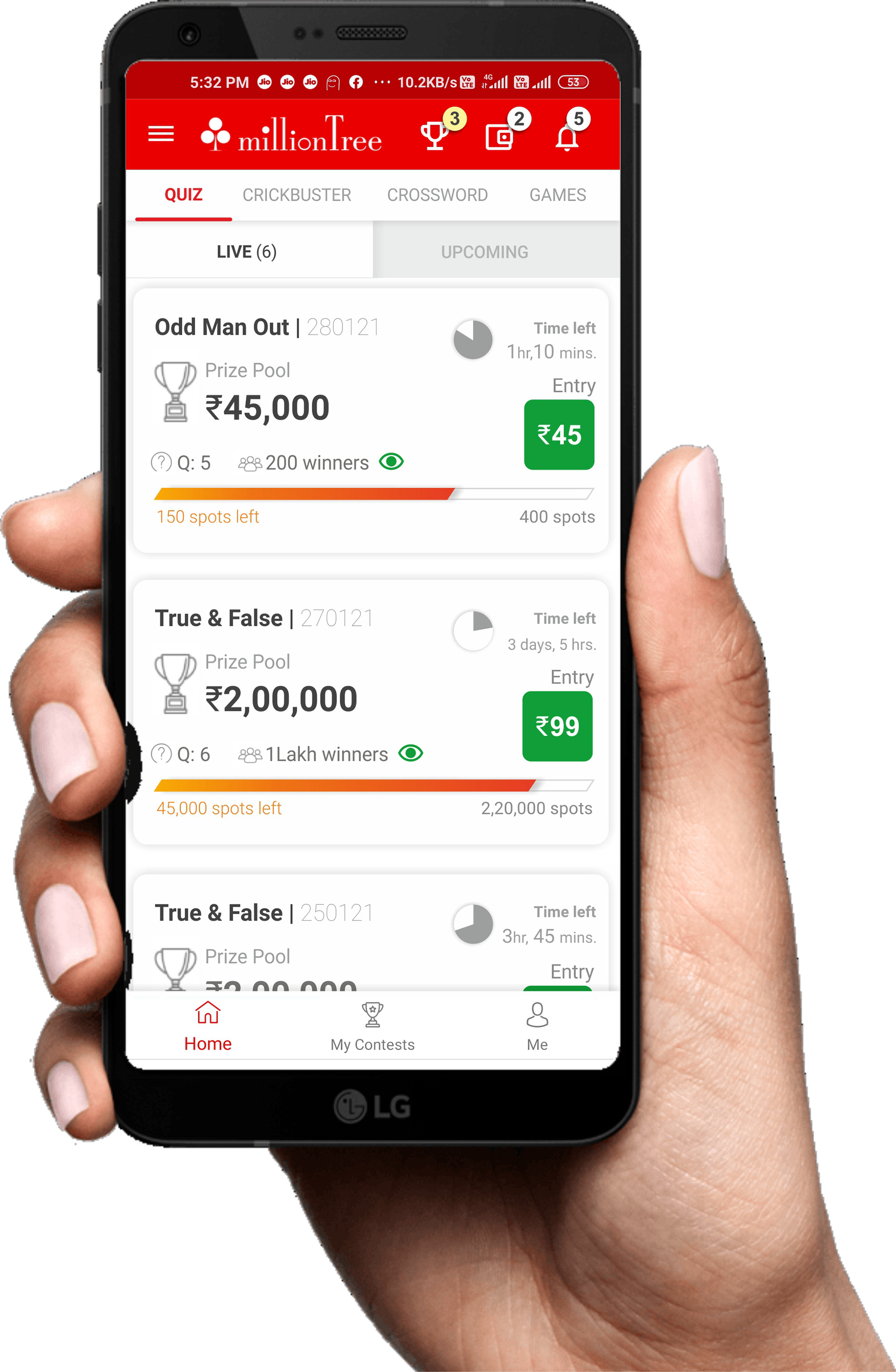
Mobile Application
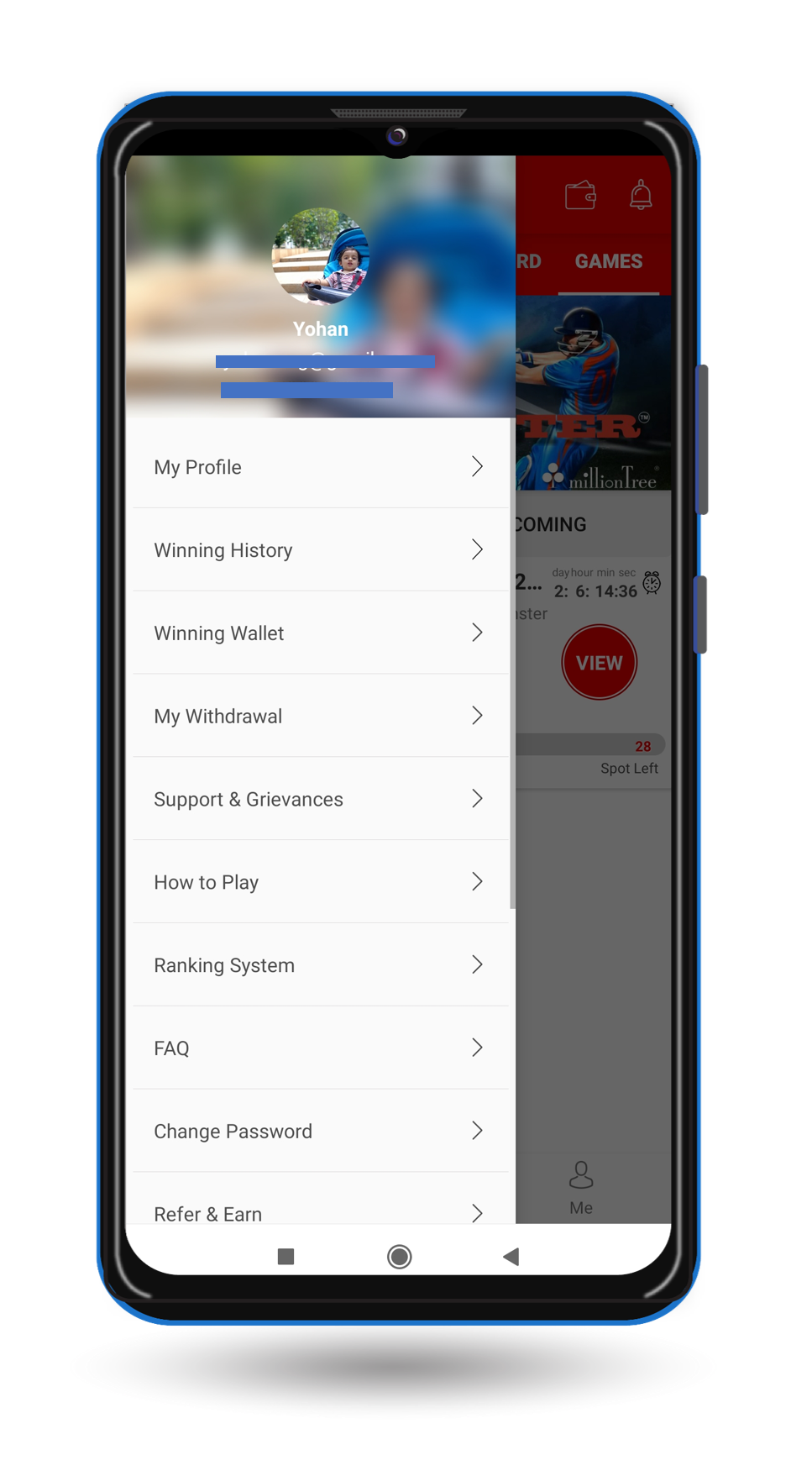
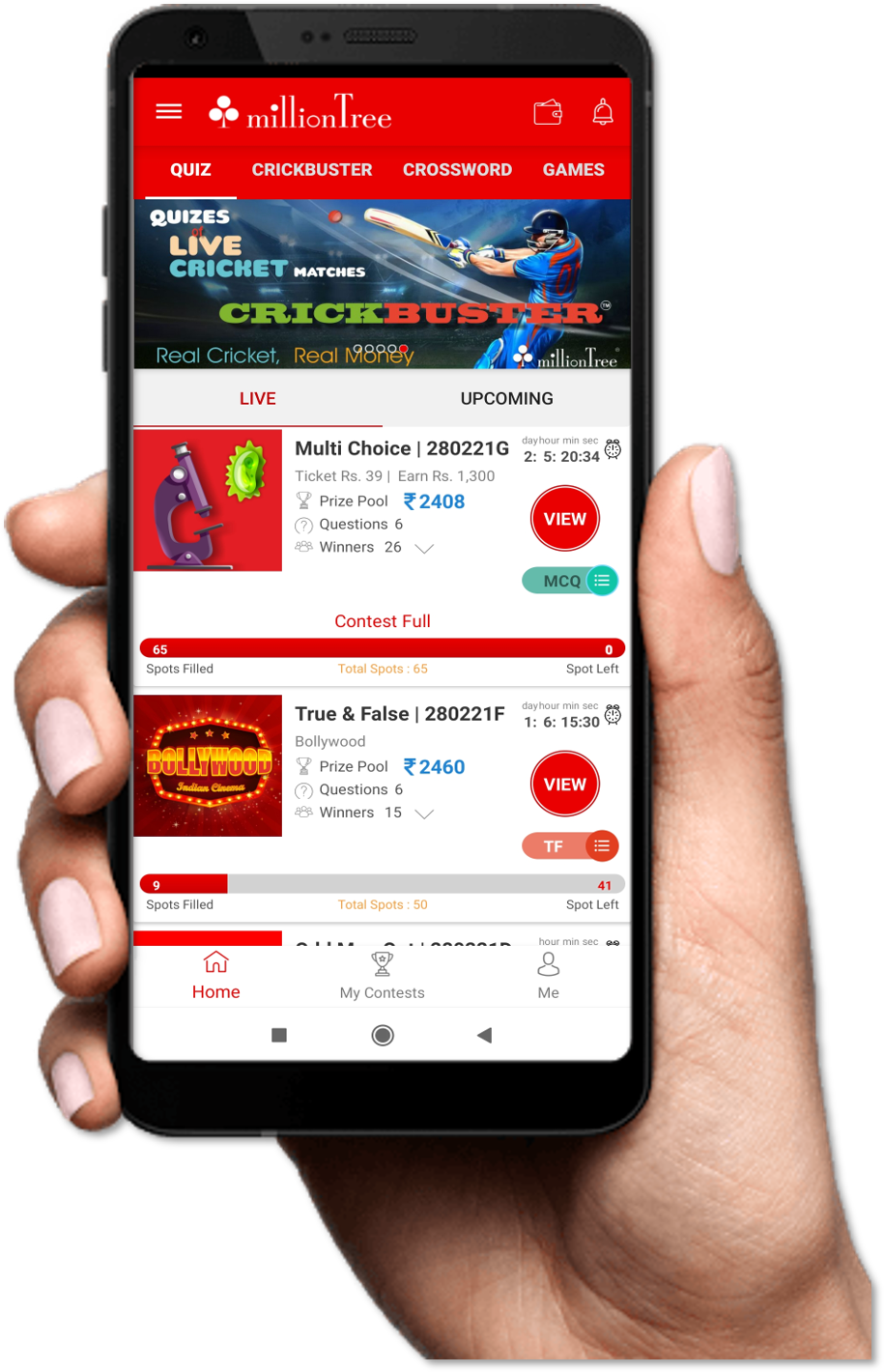
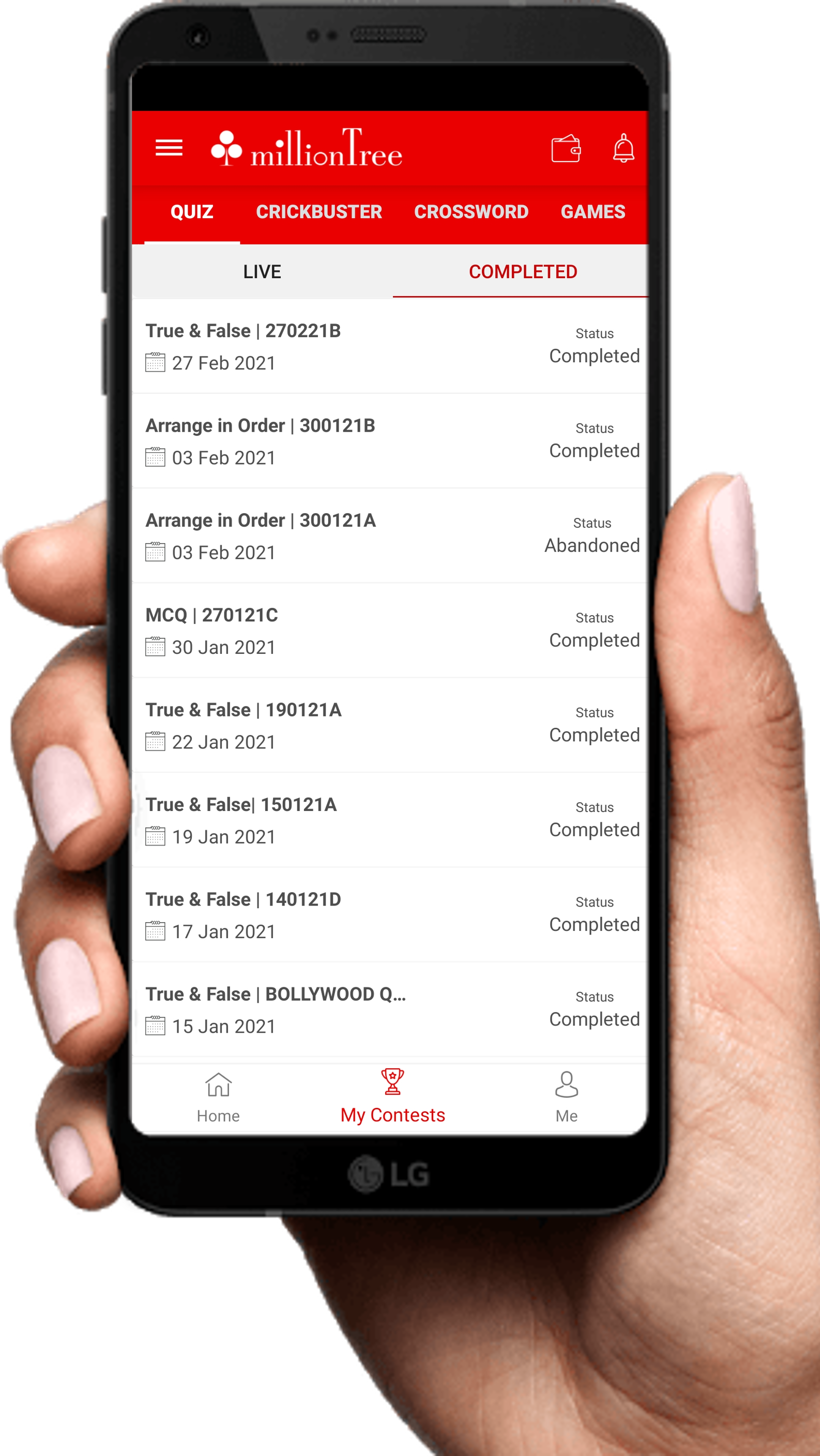
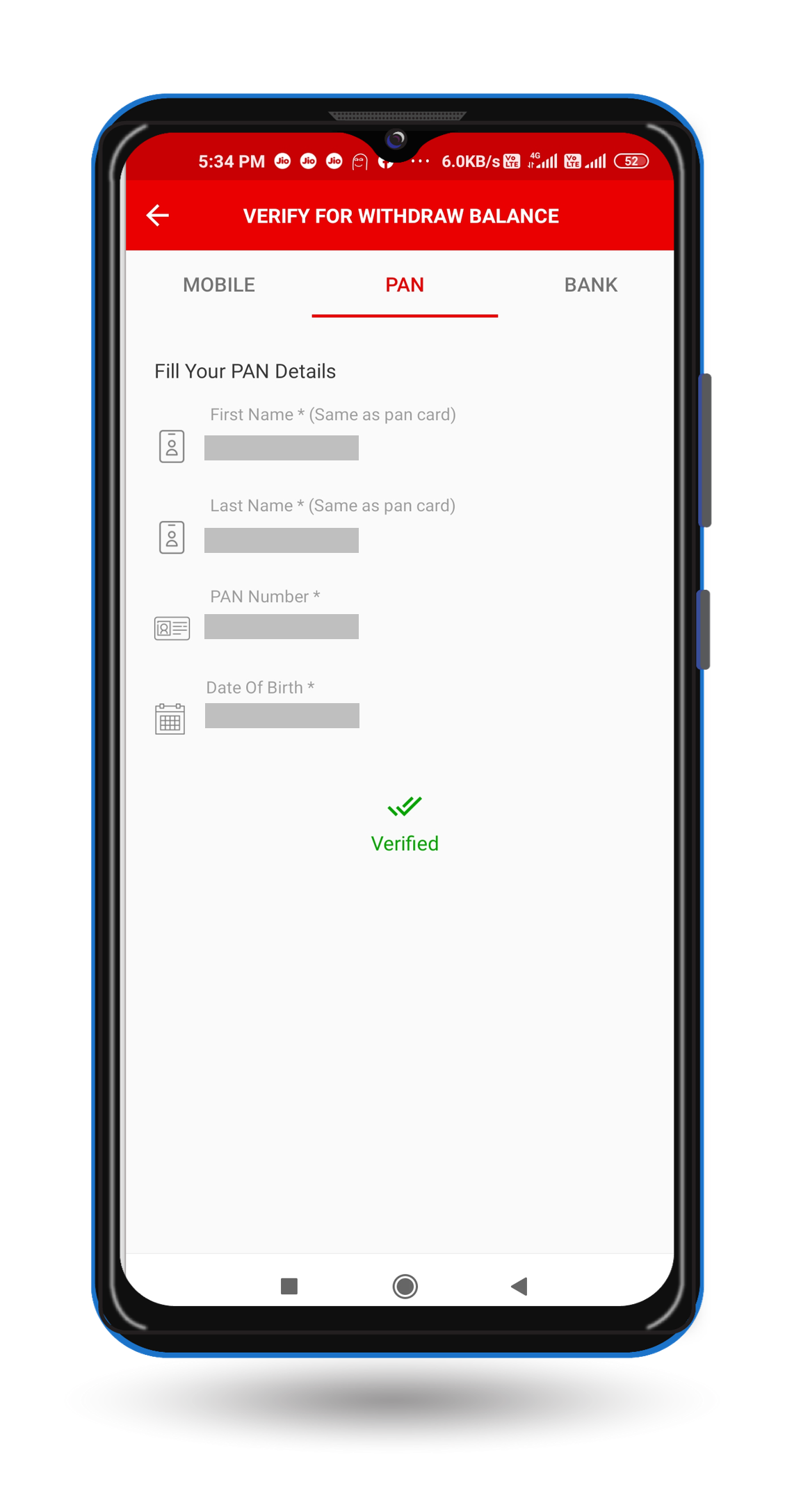
The design of mobile application was constraint towards the Android design guidelines as the product was not planned for IOS version. Right from early stage of wire-frames we considered considered responsive approach towards variable screen sizes of android mobiles and tabs to achieve a seamless responsive design for all sizes and orientations of screen ranging from mobiles to tabs.
Website Design
This was a responsive design with design constraints provided to all design elements considering variable screen sizes & aspect ratios for desktop as well as hand held devices. The website was designed & developed as a dynamic website supported by WordPress.
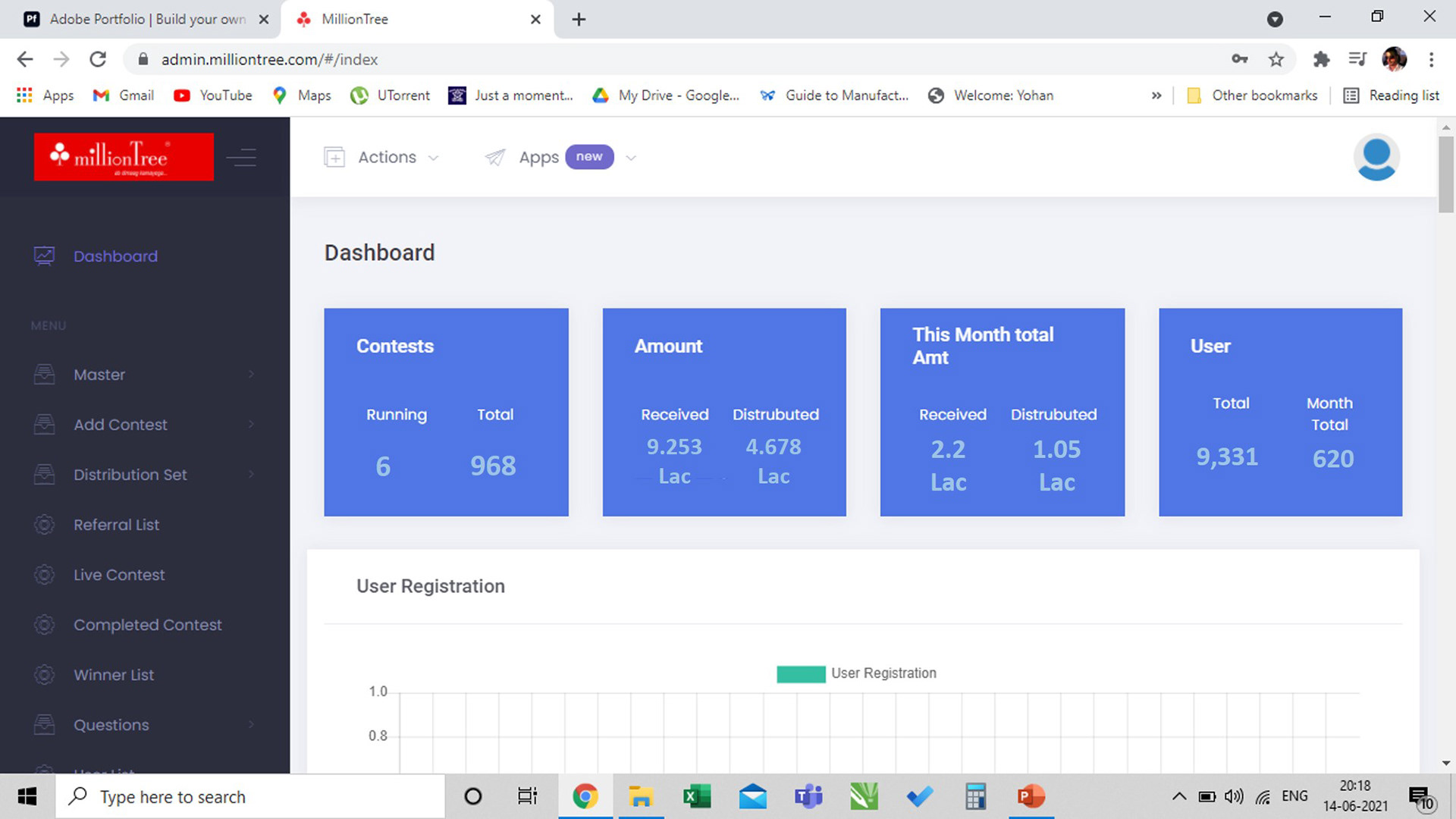
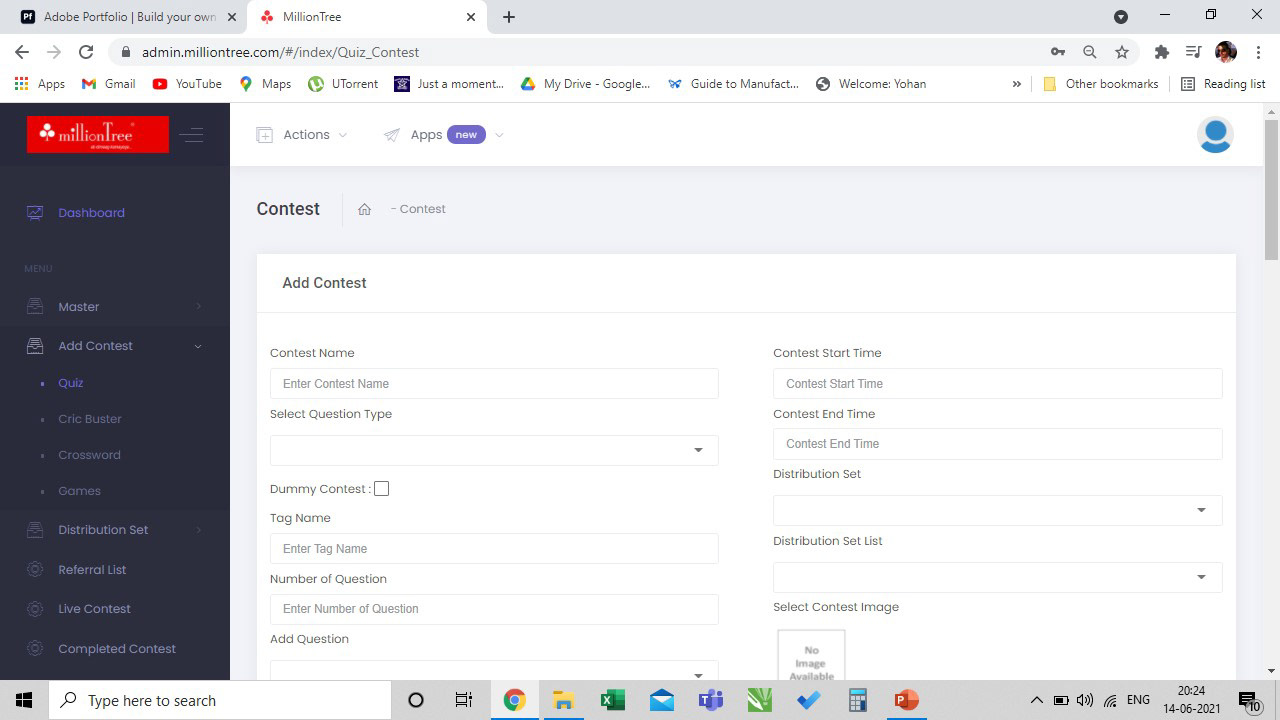
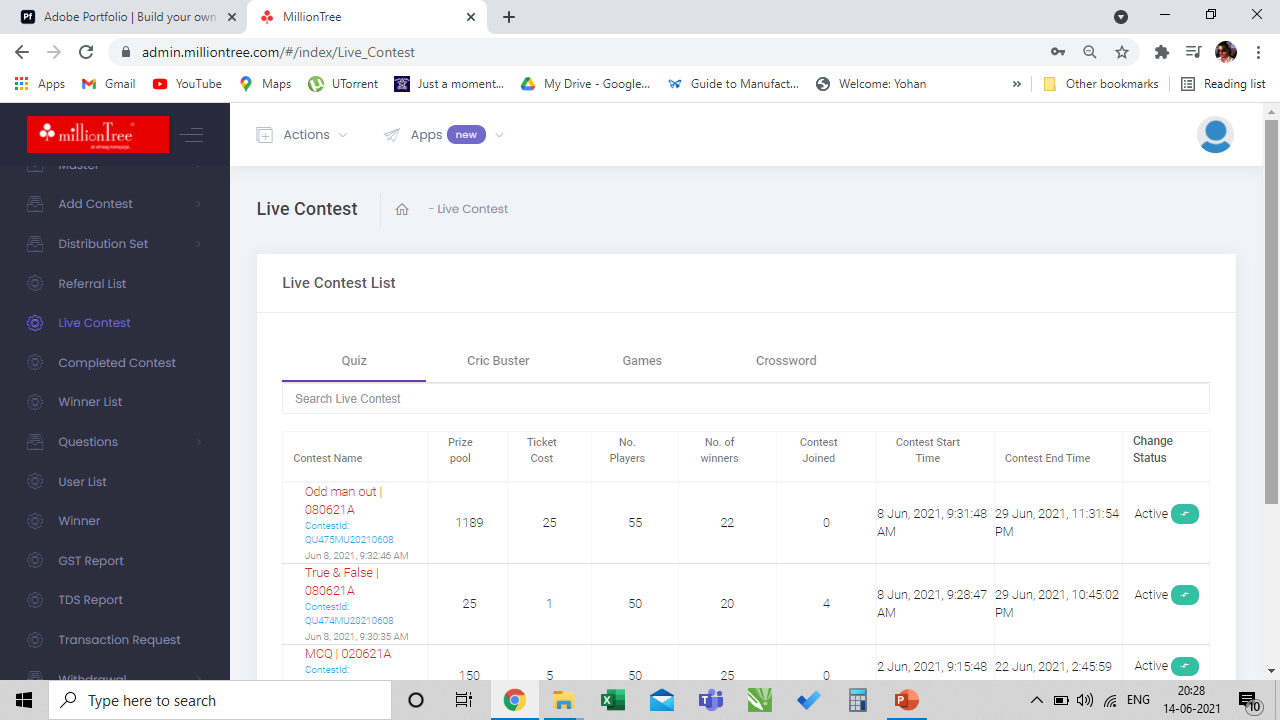
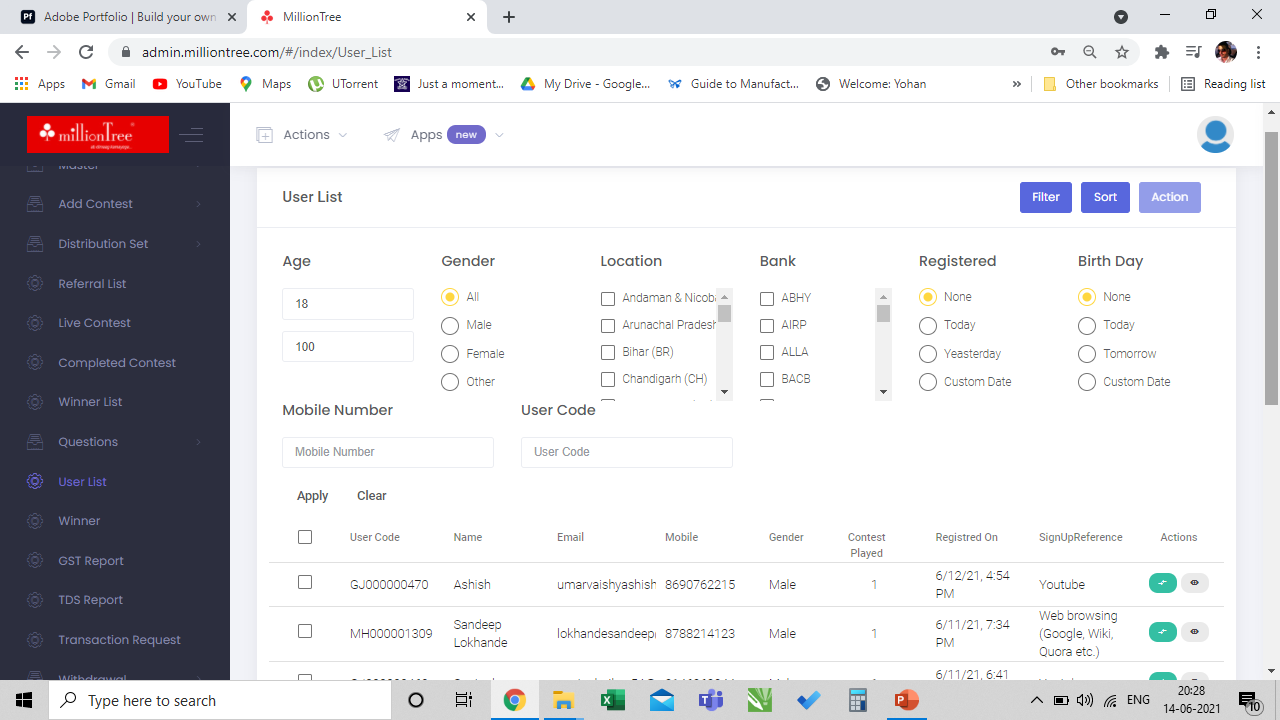
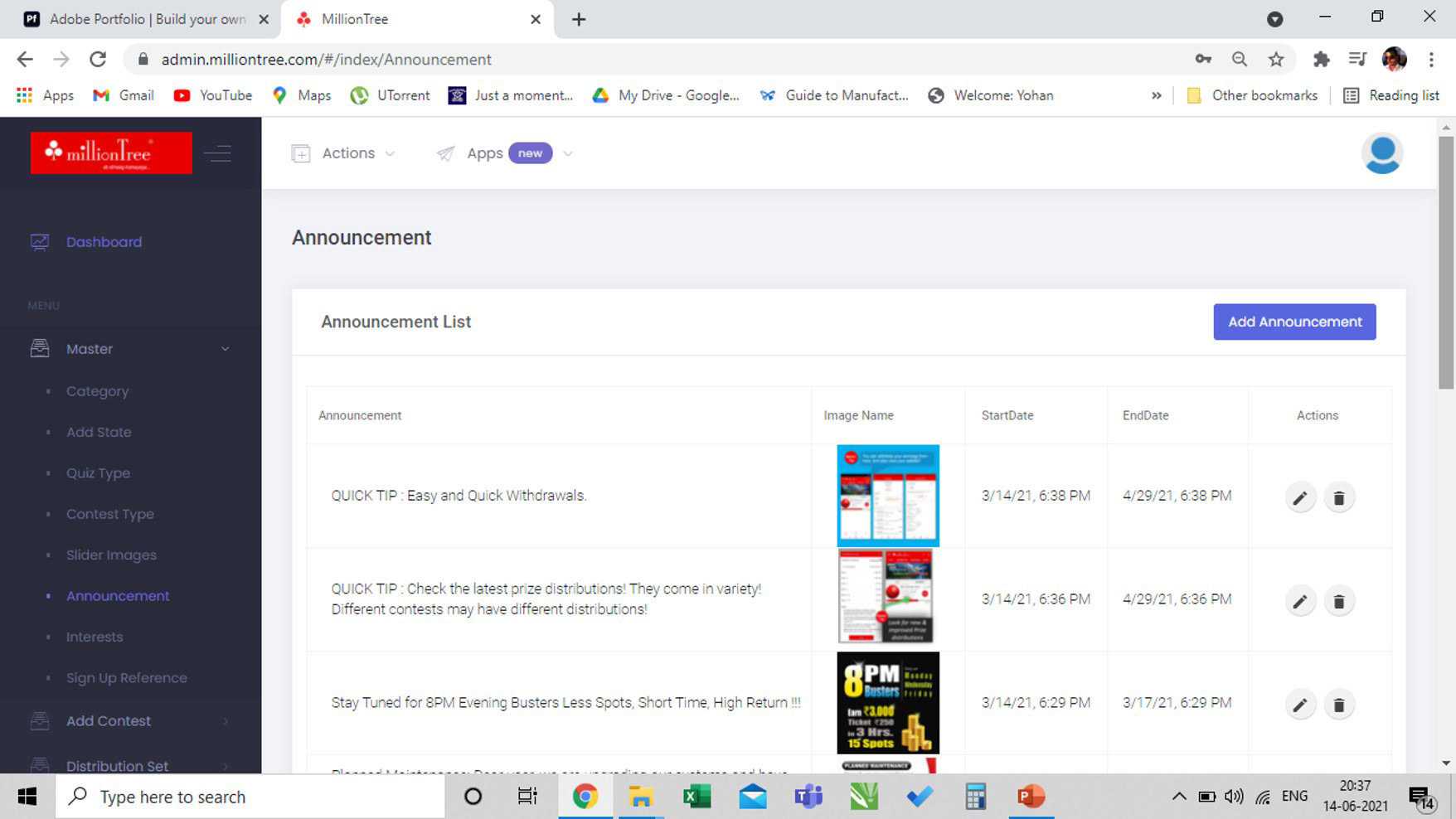
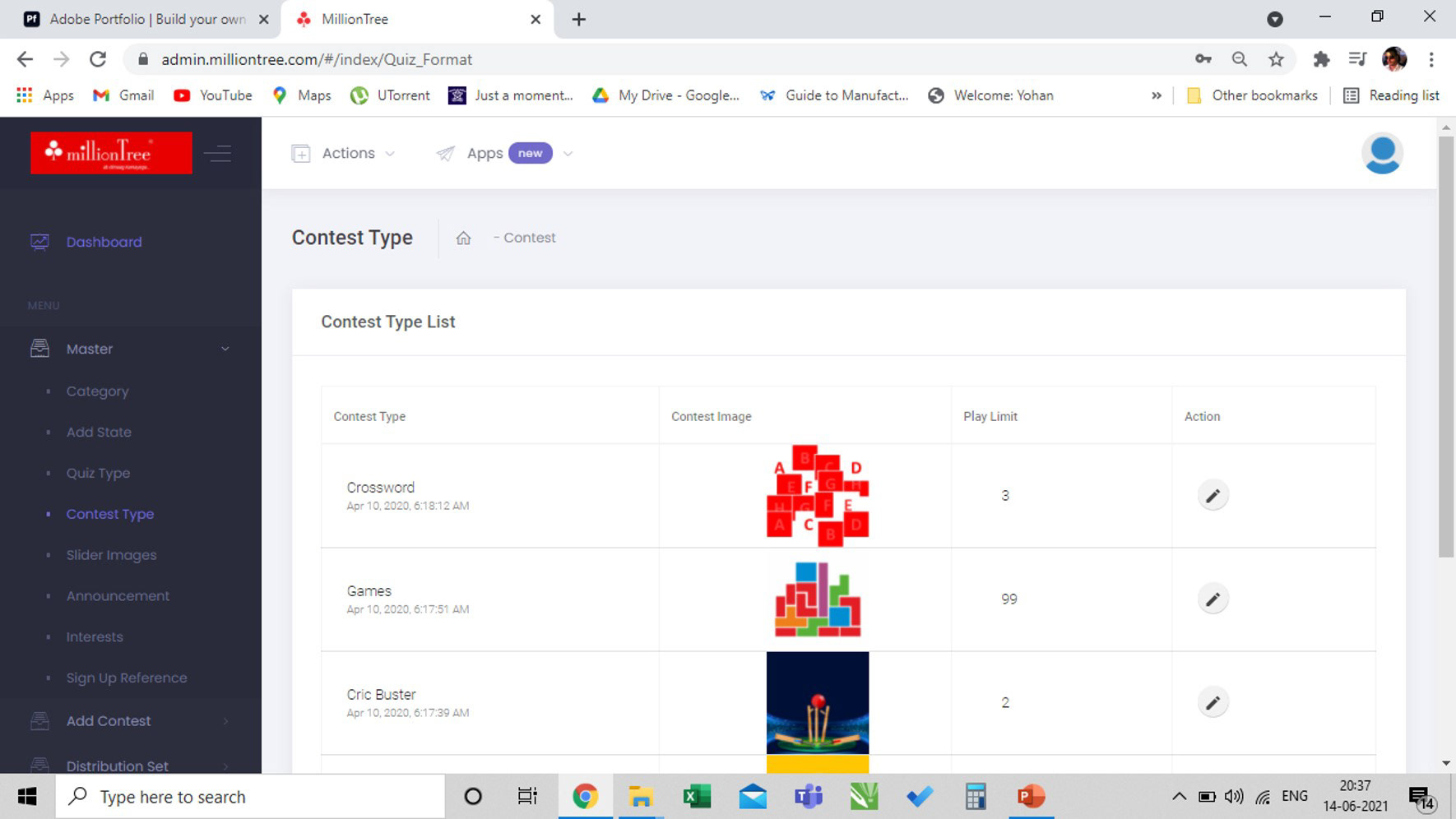
Admin Portal
This was a responsive design with design constraints provided to all design elements considering variable screen sizes & aspect ratios for desktop as well as hand held devices. My scope was only limited to its information architecture & wire-framing. The UI was not under the scope.
Responsibilities
User experience studies, research and Strategy for product development. Included android mobile application, back-end admin information architecture and navigation, logic & systems that finally qualified as trade-secret inventions for business with design friendly results to Java - Angular 7 framework.
I.P.R. gains & establishing productive design liaison with 3rd party collaborators like Digital Marketing & Development team.
Cutting edge competitor advantage systems for product sustainability : unique logic that achieves auto-generation system of QUIZ itinerary, unique system logic that leads to algorithms of wager value distribution.
Product branding, LOGO & business tag design with Trademark registration success.
Product branding, LOGO & business tag design with Trademark registration success.
Achievement
Product successfully launched with a user base of > 8,500 customers within the first 3 months of launch.
The design achieved customer satisfaction at real market of Maharashtra and some parts of India.
Brand gained a seed fund of 5 million INR.
The design achieved customer satisfaction at real market of Maharashtra and some parts of India.
Brand gained a seed fund of 5 million INR.
My contribution was the invention that enabled the product to achieve cutting edge competitive advantage through sustainable system of auto-generation of QUIZ data. - a system not existing in the current scenario across competitors or adjacent business.
Logic for algorithms that helped achieve real-time functions and a sustainable functional model.
Design Rationale
As the Indian market is growing extensively in the online mobile fantasy sports segment, there is a sense of mundane & similar clones of fantasy sport apps filling up in the market, with all of them not less than an online betting platform. Milliontree comes with a new value proposition which is not in fantasy sports, but still aims to provide the potential users with the convenience & benefits of the fantasy sport domain, but without LUCK.
Design Objective & Strategy
The product identity should merge well with the existing industry trend-line of products like all fantasy sport competitors. However, the product must also address a newness, speak aloud of it’s unique ‘no LUCK’ stance, as well as be a step forward to provide customers with higher convenience & features of transparency to gain trust.
The product also needed to communicate it’s inclination towards learning as well as earning, and a promise of true hope at all times.
UNDERSTANDING the BUSINESS
To design a usable product, with a effective task-flow, it was imperative to understand the business nuances as a whole, some concepts needed deliberation, like the revenue model, the rupee journey, & the product’s value proposition. Various design tools were used to understand and freeze on the scope & desirability of the product design & features.
MAPPING THE PROBLEM
To address the given challenge of implementing business-driven features into Milliontree, I started with audits of various applications from the fantasy sport industry. My aim was to gather insights about strategies and best practices when it comes to user-centred versus conversion-centred design.
BUSINESS MODEL CANVAS
Competitor Audit
Persona
(End-user)
To align these new key functionalities with users needs, I set up my persona. While developing the persona, I referred to consumers of sustainable brands and analyzed their behavior, motivation and pain points. I also conducted research about the consumer market perspective, learning that millennials and Generation Z consumers, especially, affect the fantasy sport industry through quick & trustworthy features.
The Ecosystem Overview
The Ecosystem overview, helps me understand the business and thereby the personality of the product, & its identity.
It also helps us identify primary, & secondary users at which point of time in the usability flow, as well as helps us consider all stakeholders as a whole during design concept stage. It also gives a fair idea of type of design language & enriches the information taxonomy approach to a better information architecture.
Stakeholder Value-mapping
This activity is extremely essential to derive critical areas of interaction between stakeholders as well as entities.
A combined overview of stakeholder + system mapping.
This helps in early foundation of overall product functions & information architecture.
It also helps us realize where and when in the product usability journey which stakeholder is relevant.
The Terminology Hierarchy
As the project evolves and gains its way to the first tangible forms of architecture & wireframes, it becomes vital to derive at terms that are used well by all relevant stakeholders.
This not only enhances the internal communication efficiency, but also augments cognitive reinforcement of the desired structure as per agreed hierarchy of information and the taxonomy.
Primary User Tasks
Before entering the IA & the card sorting stages, in this concept, it was important to capture as much information w.r.t. user goals & activities along with it’s collateral nuances of financial progress, as well as activity status.
This became the foundation to capture as much information, as w.r.t. it’s financial nuances & user performance progress – which was the guiding light to kickstart with data assimilation of entities during card sorting.
The Story, the flow & the Information…
go together…
Information Architecture
It was now time to get all the data in its correct hierarchy, as well as join the interacting strings between them. This becomes the foundation of our product information and the UX of usability.
Aspects of need, status, cognitive processing, mental perceptions, user research behavior & insights, user goal scenarios (common & rare), failure modes & retraction are all considered at this stage.
This was done involving designers in stage 1, and later the team extended to all internal stakeholders (client, engineering & potential users feedback).
The activity enabled the following design direction:-
1. Sequence of information,
2. Hierarchy of information,
3. Primary user/operator w.r.t. that information.
4. Nature of information with color codes.
An analysis of the existing function flow.
The goal was to identify opportunity areas within the existing product function flow - replacing actual cash transactions with equivalent token systems.
WEB HOMEPAGE
DIGITAL WIREFRAME
for Android Screens
Admin Portal Design
This was a responsive design with design constraints provided to all design elements considering variable screen sizes & aspect ratios for desktop as well as hand held devices.
My design scope was only limited to its information architecture & wire-framing. The UI was not under the scope.
Navigation system : The primary navigation system was a flat navigation, combined with a hierarchical navigation or experiential system in pages wherever required.





















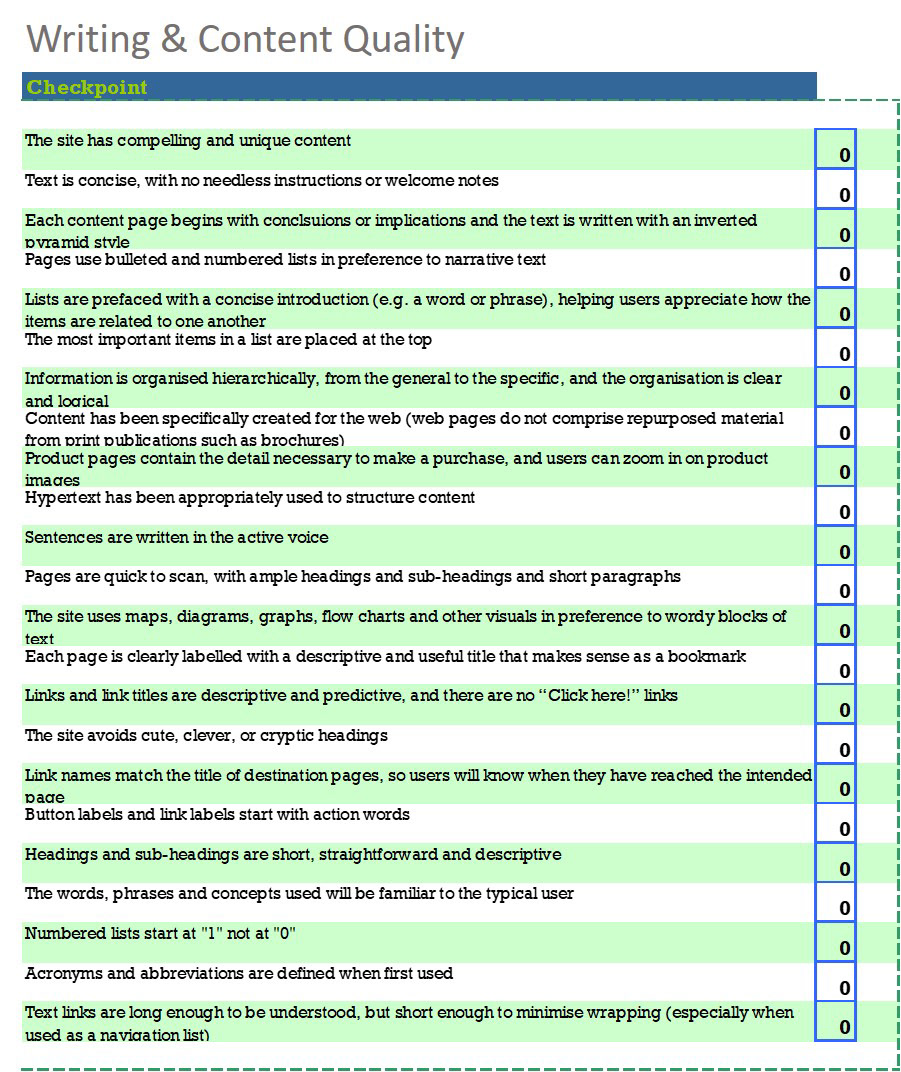
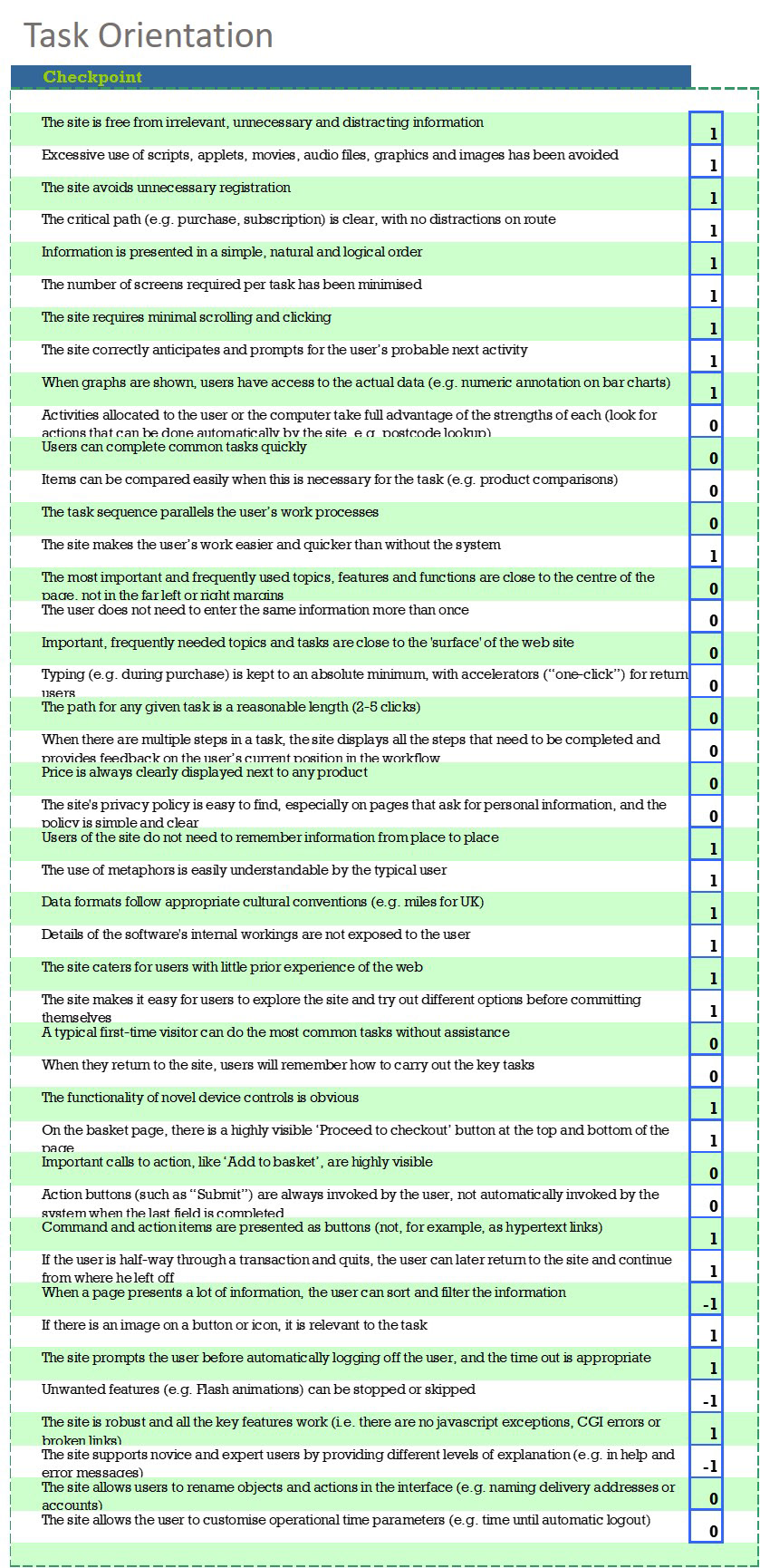
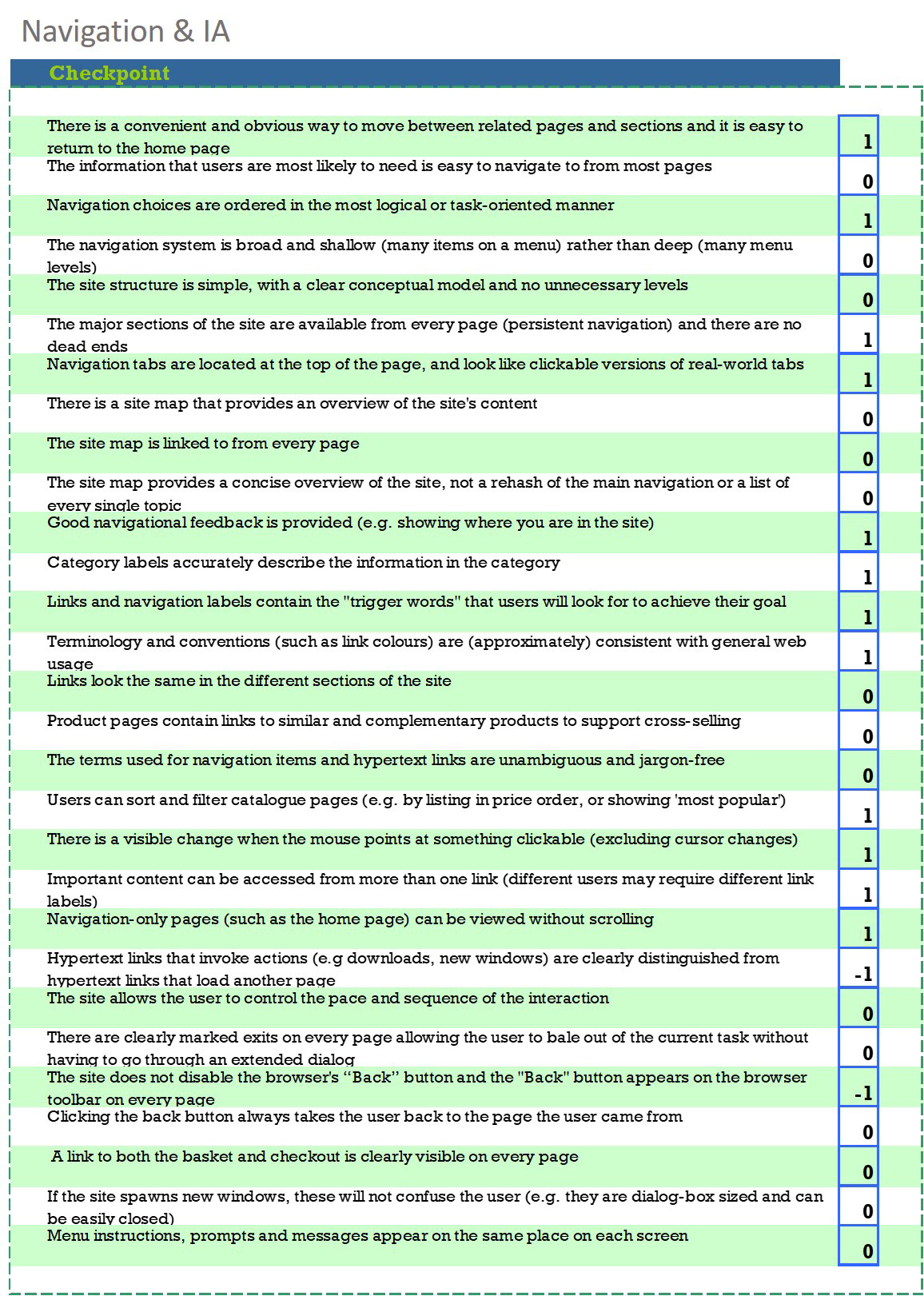
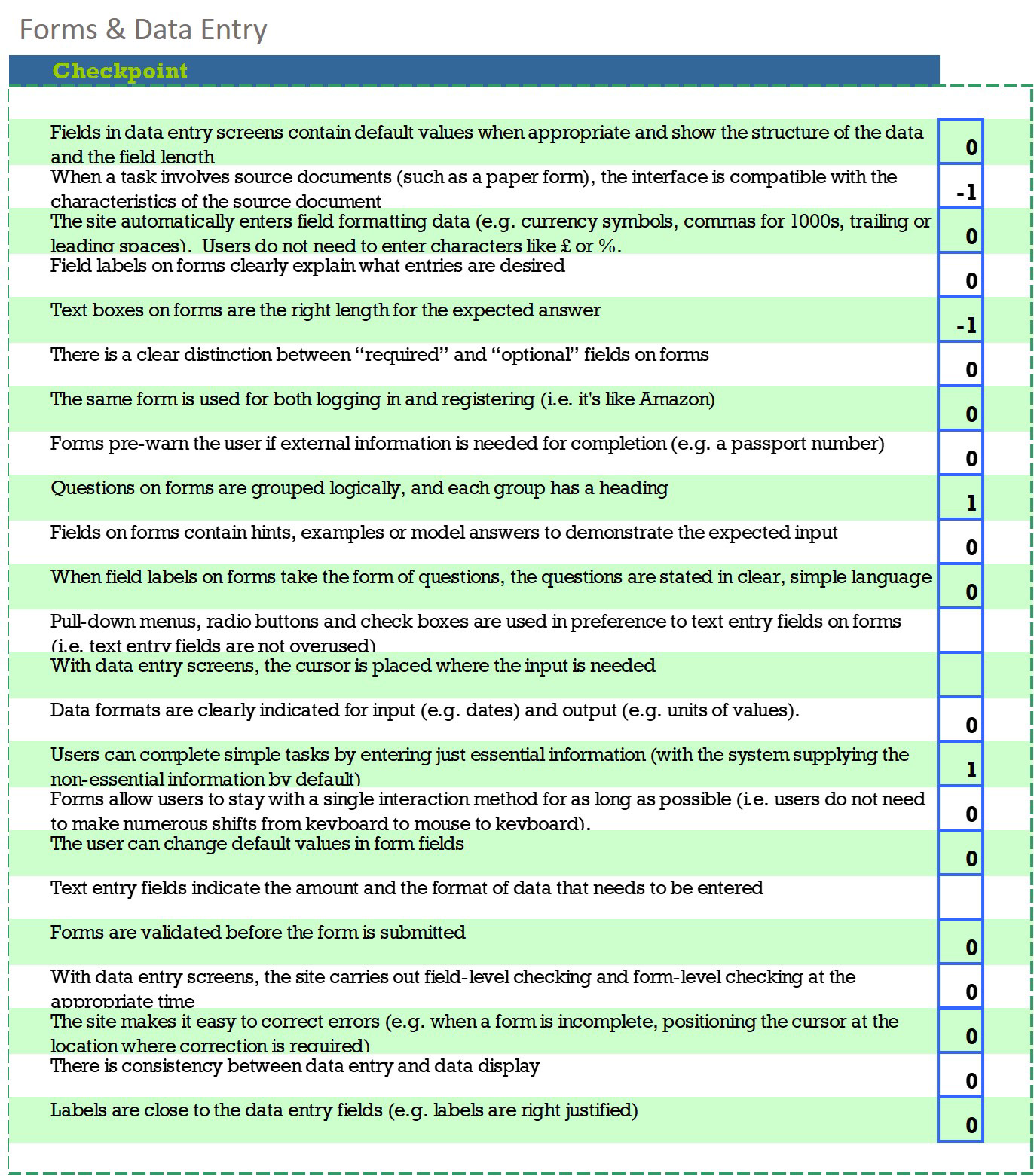
Heuristic Evaluation








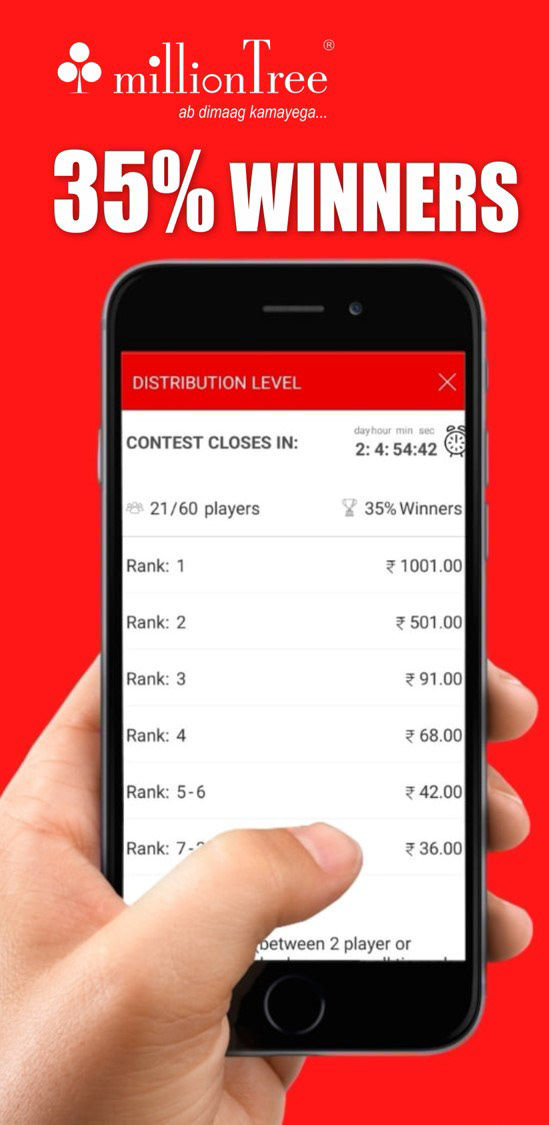
Creatives for Social Media
Radio Promotion
My scope also included designing the story for voice-over of the radio promotion.
Adhering to the persona & target audience, we approached with storytelling & scenario building with story-boards.
3 scenarios with dialogue conversation approaches were finally selected by the team :
1) Father - son,
2) Two Girls,
3) Two Boys
Walkthrough Video
WEBSITE DESIGN
Heatmaps through Hotjar